9/25 Assignment #1
Kevin Wagenheim
Art210
Assignment #1
9/25
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
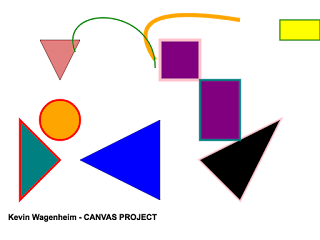
context.beginPath();
context.moveTo(100,100);
context.lineTo(200,100);
context.lineTo(150,200);
context.closePath();
context.stroke();
context.fillStyle = "rgba(200,0,0,0.5)";
context.fill();
context.beginPath();
context.moveTo(400,300);
context.lineTo(400,500);
context.lineTo(200,400);
context.closePath();
context.stroke();
context.fillStyle = "blue";
context.fill();
context.beginPath();
context.rect(400,100,100,100);
context.lineWidth = 7;
context.fillStyle = "purple";
context.fill();
context.strokeStyle = "pink";
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(700,300);
context.lineTo(600,500);
context.lineTo(500,400);
context.closePath();
context.stroke();
context.fillStyle = "black";
context.fill();
context.beginPath();
context.rect(700,50,100,50);
context.lineWidth = 3;
context.fillStyle = "yellow";
context.fill();
context.strokeStyle = "green";
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(600, 50);
context.quadraticCurveTo(288, 0, 388, 150);
context.lineWidth = 10;
context.strokeStyle = "orange";
context.stroke();
context.beginPath();
context.moveTo(188, 130);
context.bezierCurveTo(140, 10, 388, 10, 388, 170);
context.lineWidth = 3;
context.strokeStyle = "green";
context.stroke();
context.beginPath();
context.arc(150, 300, 50, 0, 2 * Math.PI, false);
context.fillStyle = "orange";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "red";
context.stroke();
context.beginPath();
context.moveTo(50,500);
context.lineTo(50,300);
context.lineTo(150,400);
context.closePath();
context.fillStyle = "teal"
context.fill();
context.stroke();
context.beginPath();
context.rect(500,200,100,150);
context.fillStyle = "Purple";
context.fill();
context.strokeStyle = "teal";
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText('Kevin Wagenheim - CANVAS PROJECT', 20, 550);
context.closePath();
</script>
</body>
</html>
Art210
Assignment #1
9/25
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
context.beginPath();
context.moveTo(100,100);
context.lineTo(200,100);
context.lineTo(150,200);
context.closePath();
context.stroke();
context.fillStyle = "rgba(200,0,0,0.5)";
context.fill();
context.beginPath();
context.moveTo(400,300);
context.lineTo(400,500);
context.lineTo(200,400);
context.closePath();
context.stroke();
context.fillStyle = "blue";
context.fill();
context.beginPath();
context.rect(400,100,100,100);
context.lineWidth = 7;
context.fillStyle = "purple";
context.fill();
context.strokeStyle = "pink";
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(700,300);
context.lineTo(600,500);
context.lineTo(500,400);
context.closePath();
context.stroke();
context.fillStyle = "black";
context.fill();
context.beginPath();
context.rect(700,50,100,50);
context.lineWidth = 3;
context.fillStyle = "yellow";
context.fill();
context.strokeStyle = "green";
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(600, 50);
context.quadraticCurveTo(288, 0, 388, 150);
context.lineWidth = 10;
context.strokeStyle = "orange";
context.stroke();
context.beginPath();
context.moveTo(188, 130);
context.bezierCurveTo(140, 10, 388, 10, 388, 170);
context.lineWidth = 3;
context.strokeStyle = "green";
context.stroke();
context.beginPath();
context.arc(150, 300, 50, 0, 2 * Math.PI, false);
context.fillStyle = "orange";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "red";
context.stroke();
context.beginPath();
context.moveTo(50,500);
context.lineTo(50,300);
context.lineTo(150,400);
context.closePath();
context.fillStyle = "teal"
context.fill();
context.stroke();
context.beginPath();
context.rect(500,200,100,150);
context.fillStyle = "Purple";
context.fill();
context.strokeStyle = "teal";
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText('Kevin Wagenheim - CANVAS PROJECT', 20, 550);
context.closePath();
</script>
</body>
</html>


Comments
Post a Comment